В этой статье мы реализуем в приложении работу со статическими файлами и покажем, как правильно отдавать их клиенту.
Приложение в этой статье не предназначено для использования в production без доработки. Готовое к работе в production приложение мы получим в конце руководства.
Подготовка окружения
Если вы ещё не подготовили своё рабочее окружение на предыдущих этапах, сделайте это в соответствии с инструкциями статьи «Подготовка окружения».
Если ваше рабочее окружение работало, но перестало, или же последующие инструкции из этой статьи не работают — попробуйте следующее:
Запустим приложение Docker Desktop. Приложению понадобится некоторое время для того, чтобы запустить Docker. Если никаких ошибок в процессе запуска не возникло, то проверим, что Docker запущен и корректно настроен:
docker run hello-world
Результат успешного выполнения команды:
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
b8dfde127a29: Pull complete
Digest: sha256:9f6ad537c5132bcce57f7a0a20e317228d382c3cd61edae14650eec68b2b345c
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
При возникновении проблем обратитесь к документации Docker для их устранения.
Запустим приложение Docker Desktop. Приложению понадобится некоторое время для того, чтобы запустить Docker. Если никаких ошибок в процессе запуска не возникло, то проверим, что Docker запущен и корректно настроен:
docker run hello-world
Результат успешного выполнения команды:
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
b8dfde127a29: Pull complete
Digest: sha256:9f6ad537c5132bcce57f7a0a20e317228d382c3cd61edae14650eec68b2b345c
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
При возникновении проблем обратитесь к документации Docker для их устранения.
Запустим Docker:
sudo systemctl restart docker
Убедимся, что Docker запустился:
sudo systemctl status docker
Результат выполнения команды, если Docker успешно запущен:
● docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2021-06-24 13:05:17 MSK; 13s ago
TriggeredBy: ● docker.socket
Docs: https://docs.docker.com
Main PID: 2013888 (dockerd)
Tasks: 36
Memory: 100.3M
CGroup: /system.slice/docker.service
└─2013888 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
dockerd[2013888]: time="2021-06-24T13:05:16.936197880+03:00" level=warning msg="Your kernel does not support CPU realtime scheduler"
dockerd[2013888]: time="2021-06-24T13:05:16.936219851+03:00" level=warning msg="Your kernel does not support cgroup blkio weight"
dockerd[2013888]: time="2021-06-24T13:05:16.936224976+03:00" level=warning msg="Your kernel does not support cgroup blkio weight_device"
dockerd[2013888]: time="2021-06-24T13:05:16.936311001+03:00" level=info msg="Loading containers: start."
dockerd[2013888]: time="2021-06-24T13:05:17.119938367+03:00" level=info msg="Loading containers: done."
dockerd[2013888]: time="2021-06-24T13:05:17.134054120+03:00" level=info msg="Daemon has completed initialization"
systemd[1]: Started Docker Application Container Engine.
dockerd[2013888]: time="2021-06-24T13:05:17.148493957+03:00" level=info msg="API listen on /run/docker.sock"
Теперь проверим, что Docker доступен и корректно настроен:
docker run hello-world
Результат успешного выполнения команды:
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
b8dfde127a29: Pull complete
Digest: sha256:9f6ad537c5132bcce57f7a0a20e317228d382c3cd61edae14650eec68b2b345c
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
При возникновении проблем обратитесь к документации Docker для их устранения.
Запустим кластер minikube, уже настроенный в начале статьи “Подготовка окружения”:
minikube start
Выставим Namespace по умолчанию, чтобы не указывать его при каждом вызове kubectl:
kubectl config set-context minikube --namespace=werf-guide-app
Результат успешного выполнения команды:
😄 minikube v1.20.0 on Ubuntu 20.04
✨ Using the docker driver based on existing profile
👍 Starting control plane node minikube in cluster minikube
🚜 Pulling base image ...
🎉 minikube 1.21.0 is available! Download it: https://github.com/kubernetes/minikube/releases/tag/v1.21.0
💡 To disable this notice, run: 'minikube config set WantUpdateNotification false'
🔄 Restarting existing docker container for "minikube" ...
🐳 Preparing Kubernetes v1.20.2 on Docker 20.10.6 ...
🔎 Verifying Kubernetes components...
▪ Using image gcr.io/google_containers/kube-registry-proxy:0.4
▪ Using image k8s.gcr.io/ingress-nginx/controller:v0.44.0
▪ Using image registry:2.7.1
▪ Using image docker.io/jettech/kube-webhook-certgen:v1.5.1
▪ Using image docker.io/jettech/kube-webhook-certgen:v1.5.1
▪ Using image gcr.io/k8s-minikube/storage-provisioner:v5
🔎 Verifying registry addon...
🔎 Verifying ingress addon...
🌟 Enabled addons: storage-provisioner, registry, default-storageclass, ingress
🏄 Done! kubectl is now configured to use "minikube" cluster and "werf-guide-app" namespace by default
Убедитесь, что вывод команды содержит строку:
Restarting existing docker container for "minikube"
Если её нет, значит был создан новый кластер minikube вместо использования старого. В таком случае повторите установку рабочего окружения с minikube с самого начала.
Теперь запустите команду в фоновом PowerShell-терминале и не закрывайте его:
minikube tunnel --cleanup=true
Запустим кластер minikube, уже настроенный в начале статьи “Подготовка окружения”:
minikube start --namespace werf-guide-app
Выставим Namespace по умолчанию, чтобы не указывать его при каждом вызове kubectl:
kubectl config set-context minikube --namespace=werf-guide-app
Результат успешного выполнения команды:
😄 minikube v1.20.0 on Ubuntu 20.04
✨ Using the docker driver based on existing profile
👍 Starting control plane node minikube in cluster minikube
🚜 Pulling base image ...
🎉 minikube 1.21.0 is available! Download it: https://github.com/kubernetes/minikube/releases/tag/v1.21.0
💡 To disable this notice, run: 'minikube config set WantUpdateNotification false'
🔄 Restarting existing docker container for "minikube" ...
🐳 Preparing Kubernetes v1.20.2 on Docker 20.10.6 ...
🔎 Verifying Kubernetes components...
▪ Using image gcr.io/google_containers/kube-registry-proxy:0.4
▪ Using image k8s.gcr.io/ingress-nginx/controller:v0.44.0
▪ Using image registry:2.7.1
▪ Using image docker.io/jettech/kube-webhook-certgen:v1.5.1
▪ Using image docker.io/jettech/kube-webhook-certgen:v1.5.1
▪ Using image gcr.io/k8s-minikube/storage-provisioner:v5
🔎 Verifying registry addon...
🔎 Verifying ingress addon...
🌟 Enabled addons: storage-provisioner, registry, default-storageclass, ingress
🏄 Done! kubectl is now configured to use "minikube" cluster and "werf-guide-app" namespace by default
Убедитесь, что вывод команды содержит строку:
Restarting existing docker container for "minikube"
Если её нет, значит был создан новый кластер minikube вместо использования старого. В таком случае повторите установку рабочего окружения с minikube с самого начала.
Если вы непреднамеренно удалили Namespace приложения, то необходимо выполнить следующие команды, чтобы продолжить прохождение руководства:
kubectl create namespace werf-guide-app
kubectl create secret docker-registry registrysecret \
--docker-server='https://index.docker.io/v1/' \
--docker-username='<ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>' \
--docker-password='<ПАРОЛЬ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>'
Результат успешного выполнения команды:
namespace/werf-guide-app created
secret/registrysecret created
Если ничего не помогло, то пройдите статью «Подготовка окружения» с начала, подготовив новое окружение с нуля. Если и это не помогло, тогда, пожалуйста, расскажите о своей проблеме в нашем Telegram или оставьте Issue на GitHub, и мы обязательно вам поможем.
Подготовка репозитория
Обновим существующий репозиторий с приложением:
Выполним следующий набор команд в PowerShell:
cd ~/werf-guide/app
# Чтобы увидеть, какие изменения мы собрались вносить далее в этой статье, заменим все файлы приложения
# в репозитории новыми, уже измененными файлами приложения, которые содержат описанные далее изменения.
git rm -r .
cp -Recurse -Force ~/werf-guide/guides/examples/rails/030_assets/* .
git add .
git commit -m WIP
# Показать, какие файлы мы собираемся изменить.
git show --stat
# Показать изменения.
git show
Выполним следующий набор команд в Bash:
cd ~/werf-guide/app
# Чтобы увидеть, какие изменения мы собрались вносить далее в этой статье, заменим все файлы приложения
# в репозитории новыми, уже измененными файлами приложения, которые содержат описанные далее изменения.
git rm -r .
cp -rf ~/werf-guide/guides/examples/rails/030_assets/. .
git add .
git commit -m WIP
# Показать, какие файлы мы собираемся изменить.
git show --stat
# Показать изменения.
git show
Не работает? Попробуйте инструкции на вкладке «Начинаю проходить руководство с этой статьи» выше.
Подготовим новый репозиторий с приложением:
Выполним следующий набор команд в PowerShell:
# Склонируем репозиторий с примерами в ~/werf-guide/guides, если он ещё не был склонирован.
if (-not (Test-Path ~/werf-guide/guides)) {
git clone https://github.com/werf/website $env:HOMEPATH/werf-guide/guides
}
# Скопируем файлы приложения (пока без изменений) в ~/werf-guide/app.
rm -Recurse -Force ~/werf-guide/app
cp -Recurse -Force ~/werf-guide/guides/examples/rails/020_logging ~/werf-guide/app
# Сделаем из директории ~/werf-guide/app git-репозиторий.
cd ~/werf-guide/app
git init
git add .
git commit -m initial
# Чтобы увидеть, какие изменения мы собрались вносить далее в этой статье, заменим все файлы приложения
# в репозитории новыми, уже измененными файлами приложения, которые содержат описанные далее изменения.
git rm -r .
cp -Recurse -Force ~/werf-guide/guides/examples/rails/030_assets/* .
git add .
git commit -m WIP
# Показать, какие файлы мы собираемся изменить.
git show --stat
# Показать изменения.
git show
Выполним следующий набор команд в Bash:
# Склонируем репозиторий с примерами в ~/werf-guide/guides, если он ещё не был склонирован.
test -e ~/werf-guide/guides || git clone https://github.com/werf/website ~/werf-guide/guides
# Скопируем файлы приложения (пока без изменений) в ~/werf-guide/app.
rm -rf ~/werf-guide/app
cp -rf ~/werf-guide/guides/examples/rails/020_logging ~/werf-guide/app
# Сделаем из директории ~/werf-guide/app git-репозиторий.
cd ~/werf-guide/app
git init
git add .
git commit -m initial
# Чтобы увидеть, какие изменения мы собрались вносить далее в этой статье, заменим все файлы приложения
# в репозитории новыми, уже измененными файлами приложения, которые содержат описанные далее изменения.
git rm -r .
cp -rf ~/werf-guide/guides/examples/rails/030_assets/. .
git add .
git commit -m WIP
# Показать, какие файлы мы собираемся изменить.
git show --stat
# Показать изменения.
git show
Добавление страницы /image в приложение
Добавим нашему приложению новый endpoint /image, который будет отдавать страницу, использующую набор статических файлов. Для сборки JS-, CSS- и медиафайлов будем использовать Webpacker (без Sprockets).
Сейчас наше приложение представляет собой простой API без адекватных средств управления статичными файлами и frontend-кодом. Чтобы сделать из этого API простое веб-приложение, мы сгенерировали скелет нового Rails-приложения, но без ранее использованных флагов --api и --skip-javascript:
rails new \
--skip-action-cable --skip-action-mailbox --skip-action-mailer --skip-action-text \
--skip-active-job --skip-active-record --skip-active-storage \
--skip-jbuilder --skip-turbolinks \
--skip-keeps --skip-listen --skip-bootsnap --skip-spring --skip-sprockets \
--skip-test --skip-system-test .
ОБРАТИТЕ ВНИМАНИЕ! Эту команду и нижеследующие не нужно выполнять, здесь мы просто рассказываем, как получили приложение, которое используется в примере. К выполнению предназначена глава «Проверка».
Из этого скелета мы позаимствовали всё, что связано с управлением JS-кодом и статическими файлами. Основные изменения, сделанные в нашем приложении:
- Добавление
webpackerв Gemfile. - Создание стандартных конфигурационных файлов Webpacker:
- Создание набора директорий для размещения исходных статических файлов:
Теперь добавим шаблон HTML-страницы, которая будет доступна по адресу /image и отображать кнопку Get image:
<!DOCTYPE html>
<html>
<head>
<title>werf-guide-app</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<!-- Загрузим CSS-файлы. -->
<%= stylesheet_pack_tag 'application', media: 'all' %>
<!-- Загрузим JS-файлы. -->
<%= javascript_pack_tag 'application' %>
</head>
<body>
<div id="container">
<!-- Кнопка "Get image", при нажатии на которую будет выполняться Ajax-запрос. -->
<button type="button" id="show-image-btn">Get image</button>
</div>
</body>
</html>
При нажатии на кнопку Get image должен выполняться Ajax-запрос, с помощью которого мы получим и отобразим SVG-картинку:
window.onload=function(){
var btn = document.getElementById("show-image-btn")
btn.addEventListener("click", _ => {
fetch(require("images/werf-logo.svg"))
.then((data) => data.text())
.then((html) => {
const svgContainer = document.getElementById("container")
svgContainer.insertAdjacentHTML("beforeend", html)
var svg = svgContainer.getElementsByTagName("svg")[0]
svg.setAttribute("id", "image")
btn.remove()
}
)
}
)
}
Также на странице будет использоваться CSS-файл app/javascript/styles/site.css.
JS-файл, CSS-файл и SVG-картинка будут собраны с Webpack и доступны по адресу /packs/...:
import Rails from "@rails/ujs"
import "src/image.js"
import "styles/site.css"
Rails.start()
Обновим контроллер и маршруты, добавив в них новый endpoint /image, обрабатывающий созданный выше HTML-шаблон:
class ApplicationController < ActionController::Base
def image
render template: "layouts/image"
end
def ping
render plain: "pong\n"
end
end
Rails.application.routes.draw do
get '/image', to: 'application#image'
get '/ping', to: 'application#ping'
end
Приложение обновлено: теперь, в дополнение к уже знакомому по прошлым статьям /ping, у приложения есть новый endpoint /image. На последнем отображается страница, использующая для работы разные типы статических файлов.
В начале главы описаны команды, с помощью которых можно увидеть полный, исчерпывающий список изменений, сделанных с приложением в этой статье.
Организация раздачи статических файлов
По умолчанию в production-окружениях Rails даже не пытается раздавать статические файлы самостоятельно. Вместо этого разработчики Rails предлагают использовать для их раздачи reverse proxy, наподобие NGINX. Рекомендуется это потому, что производительность и эффективность reverse proxy для раздачи статических файлов на порядки выше, чем у Rails и Puma.
На практике обходиться без reverse proxy перед приложением допускается только во время разработки. Кроме более эффективной отдачи статических файлов reverse proxy хорошо дополняет application server (Puma), давая много дополнительных возможностей, которые обычно не реализуют на уровне application-серверов, а также предоставляя быструю и гибкую маршрутизацию запросов.
Есть несколько способов, как закрыть application server за reverse proxy в Kubernetes. Мы будем использовать распространенный и простой способ, который, тем не менее, хорошо масштабируется. В нем перед каждым Rails/Puma-контейнером поднимается NGINX-контейнер (в том же Pod), через который в Rails/Puma проксируются все запросы, кроме запросов на статические файлы. Статические файлы отдаёт сам NGINX-контейнер, доставая их из своей файловой системы.
Приступим к непосредственной реализации.
Обновление сборки и развертывания
Начнём с реорганизации сборки приложения. Теперь нам требуется собрать не только образ с Rails и Puma, но и образ с NGINX, где должны находиться статические файлы приложения, которые NGINX сможет сразу отдать клиенту:
# Базовый образ. Используется и для сборки ассетов, и как основа для backend-образа.
FROM ruby:2.7 as base
WORKDIR /app
# Копируем в образ файлы, нужные для установки зависимостей приложения.
COPY Gemfile Gemfile.lock ./
# Устанавливаем зависимости приложения.
RUN bundle install
#############################################################################
# Временный образ, в котором произойдет сборка ассетов.
FROM base as assets
# Устанавливаем Node.js.
RUN curl -fsSL https://deb.nodesource.com/setup_14.x | bash -
RUN apt-get update && apt-get install -y nodejs
# Устанавливаем Yarn.
RUN npm install yarn --global
# Устанавливаем JS-зависимости приложения.
COPY yarn.lock package.json ./
RUN yarn install
# Копируем в образ все остальные файлы приложения.
COPY . .
# Собираем ассеты.
RUN SECRET_KEY_BASE=NONE RAILS_ENV=production rails assets:precompile
#############################################################################
# Основной backend-образ с Rails и Puma.
FROM base as backend
# Копируем в образ все остальные файлы приложения.
COPY . .
# Добавляем webpack-манифест без ассетов.
COPY --from=assets /app/public/packs/manifest.json /app/public/packs/manifest.json
#############################################################################
# NGINX-образ с собранными ранее ассетами.
FROM nginx:stable-alpine as frontend
WORKDIR /www
# Копируем собранные ассеты из предыдушего сборочного образа.
COPY --from=assets /app/public /www
# Копируем конфигурацию NGINX.
COPY .werf/nginx.conf /etc/nginx/nginx.conf
Во время сборки в образ с NGINX будет добавлен его конфигурационный файл:
user nginx;
worker_processes 1;
pid /run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
upstream backend {
server 127.0.0.1:3000 fail_timeout=0;
}
server {
listen 80;
server_name _;
root /www;
client_max_body_size 100M;
keepalive_timeout 10s;
# По пути /packs отдадим ассеты напрямую из файловой системы NGINX-контейнера.
location /packs/ {
# В силу особенностей механизма сборки ассетов с Webpacker клиент может хранить кэш ассетов сколь
# угодно долго, не беспокоясь об их инвалидации.
expires 1y;
add_header Cache-Control public;
add_header Last-Modified "";
add_header ETag "";
# Когда есть возможность, отдаём заранее сжатые файлы (вместо сжатия на лету).
gzip_static on;
access_log off;
try_files $uri =404;
}
# Ассеты медиафайлов (картинки и т.п.) также отдадим из файловой системы NGINX-контейнера, но
# отключим для них сжатие gzip.
location /packs/media {
expires 1y;
add_header Cache-Control public;
add_header Last-Modified "";
add_header ETag "";
access_log off;
try_files $uri =404;
}
# Все запросы, кроме запросов на получение ассетов, отправляются на бэкенд.
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://backend;
}
}
}
Обновим конфигурацию werf.yaml, чтобы werf собрал и сохранил два образа (backend, frontend) вместо одного:
project: werf-guide-app
configVersion: 1
---
image: backend
dockerfile: Dockerfile
target: backend
---
image: frontend
dockerfile: Dockerfile
target: frontend
Добавим новый NGINX-контейнер в Deployment приложения:
apiVersion: apps/v1
kind: Deployment
metadata:
name: werf-guide-app
spec:
replicas: 1
selector:
matchLabels:
app: werf-guide-app
template:
metadata:
labels:
app: werf-guide-app
spec:
imagePullSecrets:
- name: registrysecret
containers:
- name: backend
image: {{ .Values.werf.image.backend }}
command: ["bundle", "exec", "rails", "server"]
ports:
- containerPort: 3000
env:
- name: RAILS_ENV
value: production
- name: frontend
image: {{ .Values.werf.image.frontend }}
ports:
- containerPort: 80
Теперь Service и Ingress должны обращаться на 80-й порт, а не 3000-й, чтобы все запросы шли через NGINX, а не напрямую на Rails/Puma:
apiVersion: v1
kind: Service
metadata:
name: werf-guide-app
spec:
selector:
app: werf-guide-app
ports:
- name: http
port: 80
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
annotations:
kubernetes.io/ingress.class: nginx
name: werf-guide-app
spec:
rules:
- host: werf-guide-app.test
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: werf-guide-app
port:
number: 80
Проверка
Теперь попробуем обновить приложение:
werf converge --repo <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app
Ожидаемый результат:
...
┌ ⛵ image backend
│ ┌ Building stage backend/dockerfile
│ │ backend/dockerfile Sending build context to Docker daemon 320kB
│ │ backend/dockerfile Step 1/24 : FROM ruby:2.7 as base
│ │ backend/dockerfile ---> 1faa5f2f8ca3
...
│ │ backend/dockerfile Step 24/24 : LABEL werf-version=v1.2.12+fix2
│ │ backend/dockerfile ---> Running in d6126083b530
│ │ backend/dockerfile Removing intermediate container d6126083b530
│ │ backend/dockerfile ---> 434a85e3df9d
│ │ backend/dockerfile Successfully built 434a85e3df9d
│ │ backend/dockerfile Successfully tagged 145074fa-9024-4bcb-9144-e245e1bbaf87:latest
│ │ ┌ Store stage into <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app
│ │ └ Store stage into <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app (14.27 seconds)
│ ├ Info
│ │ name: <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app:7d52fed109415751ad6f28dd259d7a201dc2ffe34863e70f0a404adf-1629129180941
│ │ id: 434a85e3df9d
│ │ created: 2022-08-16 18:53:00 +0000 UTC
│ │ size: 335.1 MiB
│ └ Building stage backend/dockerfile (23.70 seconds)
└ ⛵ image backend (30.13 seconds)
┌ ⛵ image frontend
│ ┌ Building stage frontend/dockerfile
│ │ frontend/dockerfile Sending build context to Docker daemon 320kB
│ │ frontend/dockerfile Step 1/28 : FROM ruby:2.7 as base
│ │ frontend/dockerfile ---> 1faa5f2f8ca3
...
│ │ frontend/dockerfile Step 28/28 : LABEL werf-version=v1.2.12+fix2
│ │ frontend/dockerfile ---> Running in 29323e1512c7
│ │ frontend/dockerfile Removing intermediate container 29323e1512c7
│ │ frontend/dockerfile ---> 8f637e588672
│ │ frontend/dockerfile Successfully built 8f637e588672
│ │ frontend/dockerfile Successfully tagged 215f9544-2637-4ecf-9b81-8cbbcd6777fe:latest
│ │ ┌ Store stage into <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app
│ │ └ Store stage into <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app (9.83 seconds)
│ ├ Info
│ │ name: <ИМЯ ПОЛЬЗОВАТЕЛЯ DOCKER HUB>/werf-guide-app:bdb809c26315846927553a069f8d6fe72c80e33d2a599df9c6ed2be0-1629129180706
│ │ id: 8f637e588672
│ │ created: 2022-08-16 18:53:00 +0000 UTC
│ │ size: 9.4 MiB
│ └ Building stage frontend/dockerfile (19.02 seconds)
└ ⛵ image frontend (29.28 seconds)
┌ Waiting for release resources to become ready
│ ┌ Status progress
│ │ DEPLOYMENT REPLICAS AVAILABLE UP-TO-DATE
│ │ werf-guide-app 2/1 1 1
│ │ │ POD READY RESTARTS STATUS ---
│ │ ├── guide-app-566dbd7cdc-n8hxj 2/2 0 Running Waiting for: replicas 2->1
│ │ └── guide-app-c9f746755-2m98g 0/2 0 ContainerCreating
│ └ Status progress
│
│ ┌ Status progress
│ │ DEPLOYMENT REPLICAS AVAILABLE UP-TO-DATE
│ │ werf-guide-app 2->1/1 1 1
│ │ │ POD READY RESTARTS STATUS
│ │ ├── guide-app-566dbd7cdc-n8hxj 2/2 0 Running -> Terminating
│ │ └── guide-app-c9f746755-2m98g 2/2 0 ContainerCreating -> Running
│ └ Status progress
└ Waiting for release resources to become ready (9.11 seconds)
Release "werf-guide-app" has been upgraded. Happy Helming!
NAME: werf-guide-app
LAST DEPLOYED: Mon Aug 16 18:53:19 2022
NAMESPACE: werf-guide-app
STATUS: deployed
REVISION: 23
TEST SUITE: None
Running time 41.55 seconds
Перед тем как получить доступ к приложению, запустите Minikube tunnel, чтобы открыть доступ к Ingress Controller извне:
minikube tunnel
Оставьте этот терминал открытым, пока используете приложение. Эта команда создаёт маршрут на вашей машине для доступа к сервису LoadBalancer внутри Minikube.
Откроем в браузере http://werf-guide-app.test/image и нажмём на кнопку Get image. Ожидаемый результат:

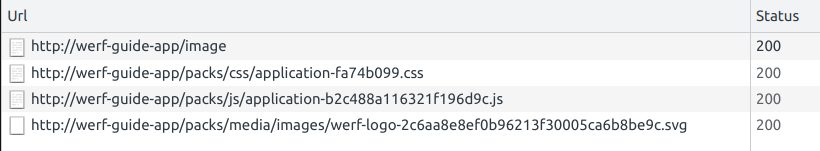
Также обратим внимание на то, какие ресурсы были запрошены и по каким ссылкам (последний ресурс здесь получен через Ajax-запрос):

Теперь наше приложение является не просто API, но веб-приложением, которое имеет средства для эффективного менеджмента статических файлов и JavaScript.
Также наше приложение готово выдерживать приличные нагрузки при большом количестве запросов к статическим файлам, и эти запросы не будут сказываться на работе приложения в целом. Масштабирование же Puma (отвечает за динамический контент) и NGINX (статический контент) происходит простым увеличением количества реплик (replicas) в Deployment’е приложения.


